ブログのテーマをSimplicityからCocoonへ変更しましたので、その感想を書いてみます
CocoonはSimplicityと同じ製作者さんのわいひらさんが開発されているWordPressテーマです
Simplicityの次世代のWordPressテーマがCocoonになります
SimplicityとCocoonのデザインの違い
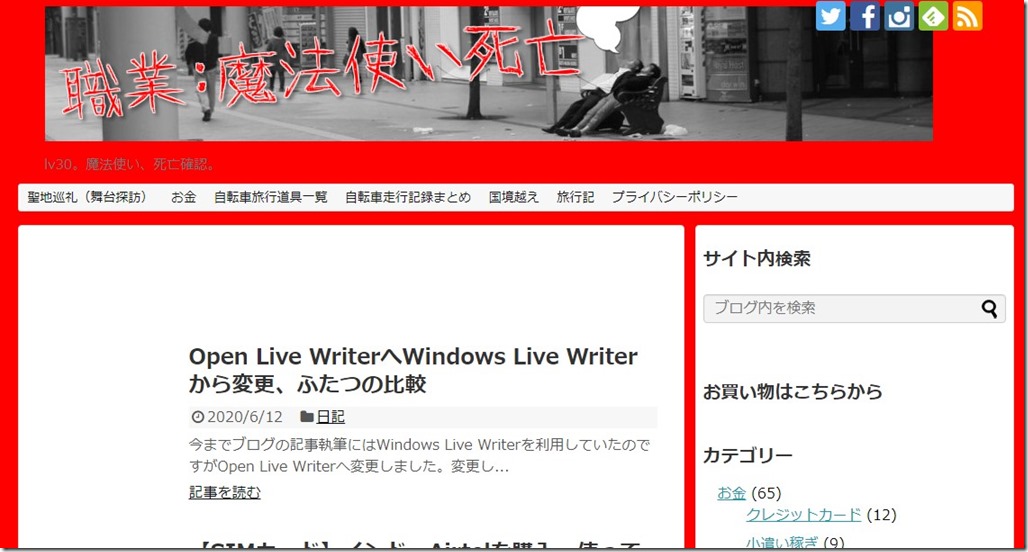
▲Simplicityの頃のデザイン、赤を基調にしたデザインにカスタマイズ
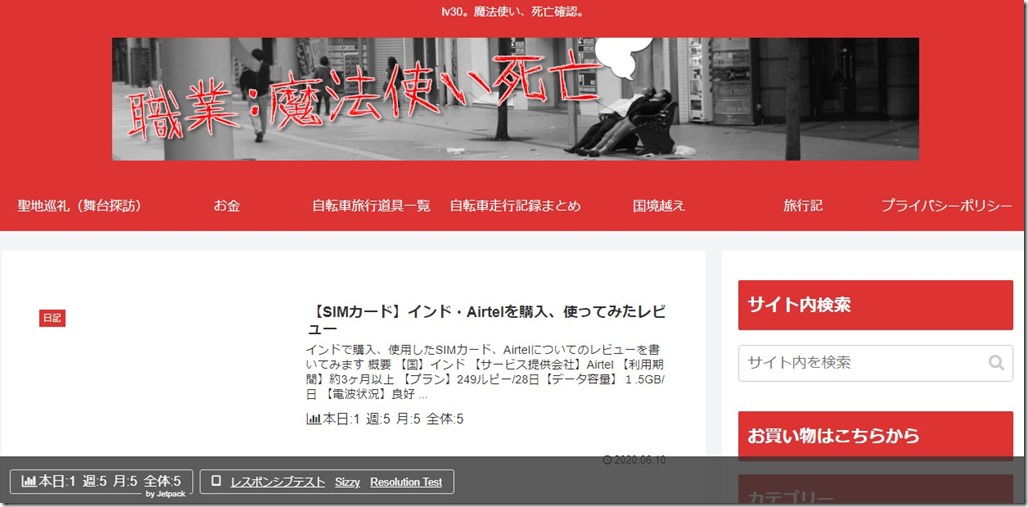
▲Cocoonでのデザイン、同じく赤を基調にした設定
赤をブログのテーマカラーにしてるのですけど、同じ赤系テーマを探したら上のようになりました
大まかなデザインは同じなのですがCocoonの方は標準で完全レスポンシブデザインになっています
右上にあったSNSボタンがなくなりました(どこかで設定できるのかもしれませんが見つけられず)
Simplicityにも完全レスポンシブする設定はあったような気はしますが、たしか実験実装だったかな
これがウェブデザインの昨今の流行なのでしょうね
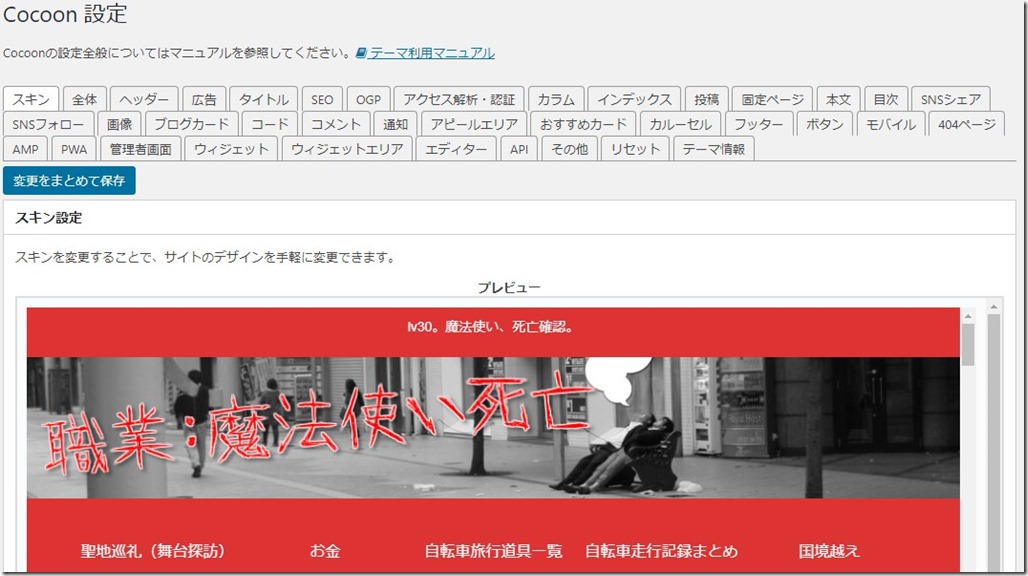
充実したCocoonの設定項目
Simplicityへ、その前に使っていたStinger3から乗り換えたときも機能性の高さに驚きましたが更に多機能化していて洗練されてる印象です
というか設定項目が多すぎて混乱するくらいです
変更したいなと思ったとき、どのタブから設定できるのか迷い、なかなか見つけられないです
ただ、Cocoonは人気のブログテーマなのでGoogle検索すれば対応策が簡単に見つけられます
説明書代わりでそうしないと、分からないことが多く、あまり直感的でないので初心者向きのブログテーマではあまりないかも
多機能だとブログが重くなることが心配ですが、製作者さんも表示速度を上げるためにかなりプログラムを工夫しているようです
プラグインで今まで賄っていた機能をテーマそのものが機能を最初から持ってたりと多機能でプラグインを減らせます
例えばブラウザキャッシュ、Lazyload機能が高速化タブに実装されていました
同じ製作者さんのSimplicityに乗り換えたときにも、それ以前に使っていたテーマのStinger3より洗練されていて驚きましたがCocoonはSimplicityよりも更に多機能化、デザインが洗練され正当進化しているテーマだと思います
Simplicityの公式サイトはまだ残っていて配布も続けられていますが今から使う理由も特にないようなに思えます
3ヶ月使ってみての感想
設定項目が多くて混乱する
Cocoonは多機能の素晴らしい無料WordPressテーマである
だが多機能すぎてブログを弄ってて「あっ!ここはそうじゃないんだよな、変更しよ」となったとき設定項目が多すぎて見つけられなくて混乱すること必定なり・・・
WordPressテーマ「Cocoon(コクーン)」の最低限やっておきたい初期設定 | SEOメモ
そういう意味で面倒くさがらず時間を撮って、上のおすすめ初期設定の記事が上手にまとまっているので一度、参考にして設定したほうがよいと思った
そうすることで、どこそこの設定はあそこにあるな、みたいなのが見当つくようになるので覚えておくと時間の節約になると思った
アドセンス広告が表示されなくなって収入が激減した
正確にはアクセスすると表示されなることと、表示れないことがあって、表示されない回数が多かった
このブログの収入なんて大したこともないのがサーバー維持費も賄えないくらい絶望的に激減した
Cocoon公式サイト通りにもちろん設定してある
いろいろと試した結果としてだいぶ改善されたが主な原因はたぶん下の2つ
テーマを変えたことでページ重くなった
テーマをとりあえず変えたことでほぼ満足して設定、特にページの表示高速化について考えてなかった
そしてGoogleから「あなたのページ重いからもっと表示スピードあげる努力しなさい」って警告が来るくらいにダメダメだった
Cocoonでアドセンスが表示されない!原因はページが重いから? | ひでたにのススメ
▲の記事によると重いページはアドセンス読み込みが上手くいかないケースがあるらしい
CocoonはSEOを考えた速いテーマとの謳い文句、ある程度いじってたSimplicityからただ変えただけじゃあ返って遅くなっていた
高速化するための方法はいろいろあるが、Cocoon設定→高速化にある設定項目をオンにしてあげるだけでもだいぶ改善した
これによってアドセンスが表示される回数が増えた・・・気がする
WP Faster Cacheで「モバイルユーザーにデスクトップ版のキャッシュを表示しない」をオフにしている
当ブログでは高速化のためにキャッシュ系プラグイン「WP Faster Cache」を導入している
「WP Faster Cache」は不具合の少ないシンプルなキャッシュ系プラグインとの評判で人気だと思う
これの設定に
モバイルユーザーにデスクトップ版のキャッシュを表示しない
というのがあるが、これをオフにしていた
Cocoonは完全レスポンシブなテーマである、そのためモバイルに対してもデスクトップと同じものを表示してる
だからオフにしてキャッシュを表示しても問題ない、というかそっちの方が高速化出来て良いはずであった
また、Cocoonを導入してWP Faster Cacheを再設定したときにも、何処かのサイトにそうした方が良いよ的なことを読んだような気がする
しかし、これをオンにしているとモバイルに対してデスクトップ版アドセンス広告もそのまま表示しようとするみたいで、それによって広告表示が上手くいかなくなるらしい
たしかに、スマホでページを見るとリンクユニットや関連コンテンツユニットはかなりの確率でちゃんと表示してくれるのに、普通のアドセンス広告は表示したりしてなかったりだった
これってデスクトップ向けに配信されてる広告でモバイルでも表示可能なサイズのものだけ読み込んでたんだろう、たぶん
これの設定をオンにしてあげることで、スマートフォンでの広告表示回数がかなり改善された
スマホでGoogleアドセンス広告が表示されない場合の原因と解決方法 | MTFC
▲同じトラブルで悩まれてた方、参考になりました
それでもたまに表示されない
以上2つで広告表示はだいぶ改善された
それでも、たま?にスポンサーリンクの欄が空白のままになって非表示になっていることがある
この場合でも再読み込みしたり、他のページを一度開いてから戻るとかすると普通に表示してくれたりする
レスポンシブ広告コードを修正する
SimplicityからCocoonへ乗り換えた際に、広告コードもレスポンシブ用に新しく取った
レスポンシブ広告は表示するのに横幅のデータが上手く取得できないと表示してくれない、ってことがあるらしい
何かのはずみでレスポンシブなテーマから横幅が上手く取得できなかったじゃないかと睨んで修正してみる
アドセンスのレスポンシブ広告が表示されない!その場合の対処法 | Fukuro Press
レスポンシブ広告コードを修正する方法 – AdSense ヘルプ
アドセンス広告にサイズを指定上げればいいらしく、調べて出てきた上サイトを参考にコードを修正してみた
結果、効果はあまり認められず
アドセンス広告がそもそもそのページで停止させられている可能性
同じような症状の人は居ないものかとネットを徘徊したら以下のフォーラムを見つけた
それに対しての返信に
「そのページ、広告停止させれてるんじゃね?」ってのが
僕は表示チェックをPC[Chrome,IE]スマホ2代[Chrome,Opera]
でチェックしてたんだけど、4台中3代でまったく広告表示してくれない古いページがあった
その表示してくれた1台も再読込したら駄目になった
上のフォーラムの人はアダルティなページだしその可能性がってことで僕のはそんな記事じゃないけども、Googleアドセンスの中、チェックとかよくわからないので、そういうこともあるかもなと
他にも、「1つだけ表示できた」というのも私の「一度だけ表示できた」というのに親近感が・・・
他の表示できてないページでも原因はわからないのだけども、再読込とかしたら表示できた、とかいうよくわからない完璧じゃないところがあるのでそういうこともあるのかなって
それで結論として、分からないときはGoogle AdSense のヘルプフォーラムに連絡してみな!ってことにフォラームではなっていた
たしかに分からないことは分からないので一人でいつまでも悩まず、中の人に直接さっさと聞いたほうが速いし、いいのかもしれない、ってかその方法をまったく思いつかなかった、僕も後でやろう
何か良いアイディアが他にある人は教えて下さい







コメント