Googleが開発した次世代の画像規格WebPを導入しましたトラブルがさっそく起きたので解決までの記録を書いておきます
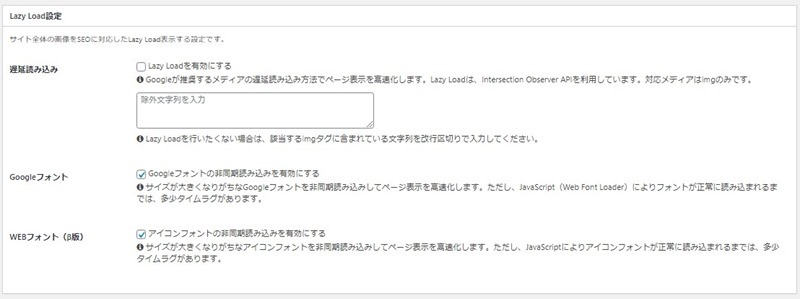
原因は結果から言うと、Cocoonの高速化設定にある「Lazy Loadを有効にする」をオンにしていたことでした
WebPに画像変換したがJpegやPngで読み込む不具合発生した

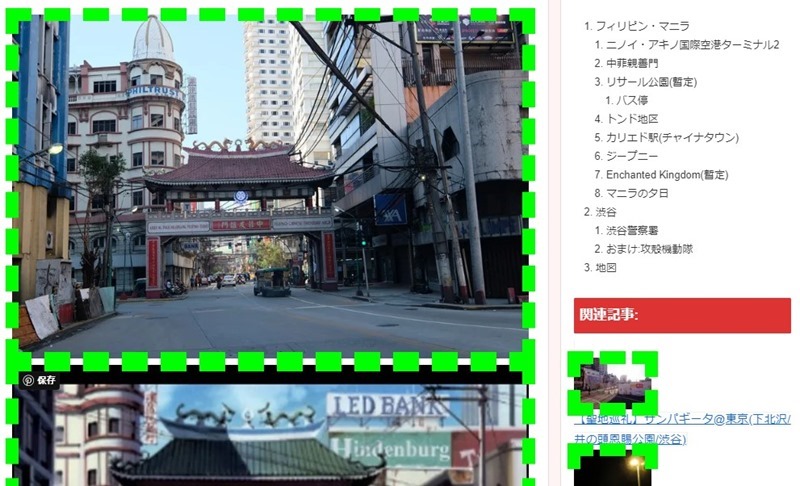
写真をJpegからwebへ変換後にWebPが表示されているか、ChromeのDevツールやWebP Highlighterを使って確認しました
WebPで表示される部分もありますが、記事内の画像は今まで通りのJPEGやPNGのままっで表示されます
Lazy loadなど画像遅延読み込み系プラグインとWebPは相性が悪い
原因を探すため試行錯誤したところ、Cocoonの高速化設定にある「Lazy Loadを有効にする」をオフにしたら解決しました

▲オフにするとWebPがちゃんと表示される
他にも遅延読み込み系でWebPが表示できないトラブルにあってる人がいました
最速で解決!EWWW Image OptimizerでWEBP(緑)にする方法
上のブログだと「a3 Lazy Load」というプラグインが原因になっていたらしい
WebPを表示してくれるCocoon以外のLazy Load系プラグインを探す
画像読み込み遅延機能がないとSEO的にブログ運営上弱くなってしまうので代替えプラグインを探します
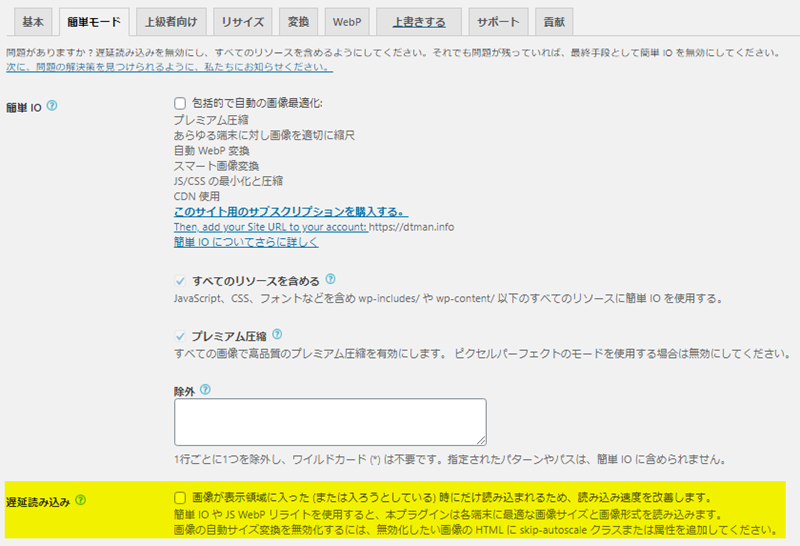
EWWW Image OptimizerプラグインにもLazy Loadのような画像読み込み遅延機能があるので解決方法にならないかと、それをオンにしてみます

▲Cocoonの設定からLazy Load機能をオフにする

▲EWWWプラグインの設定から簡単モードの下に「遅延読み込み」の設定があるのでオンにする
EWWWで読み込み遅延をオンにしたところ画像そのものが今度はブログにまったく表示されなくなってしまいました、また何か衝突して不具合が起きてますね
Jetpackにも遅延読み込み機能があったなと思い出しので一旦オフにして、今度はそちらを試してみます

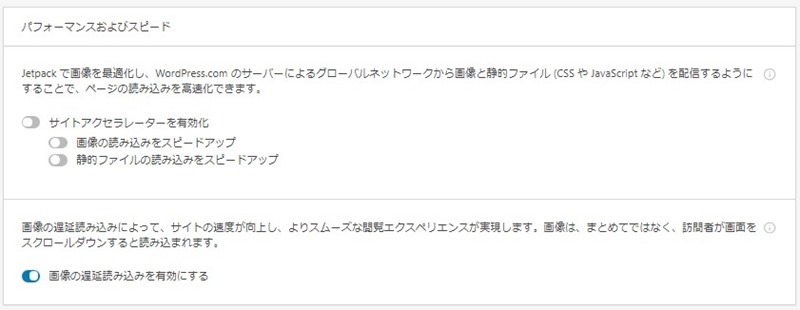
▲Jetpackの「パフォーマンスおよびスピード」から「画像の遅延読み込みを有効にする」をオンにする
JetpackでオンにしたところWebPでの画像表示はしてくれてますが、確認したところ遅延読み込み機能が機能してません、
Jetpackの画像読み込み遅延はJetpackのCDNもオンにしないと使えないのかもしれません
結論としてWebPは一部は表示してくれてるのでCocoonのLazyLoadをオンにして運用することにした
PageSpeed Insights等でスコアを確認しましたが遅延読み込みをオフにしてWebPで全ての画像で表示したときと、オンにして従来通りの画像を遅延表示させたときとでスコアに違いはありませんでした
スコア的にはどちらも同じなら、個人的好みとしてページを開いたとき、まだ見てない画像まで一気に読み込まれて通信帯域を使うページがいやだったでオンにしました
WordPressに標準実装されたLazy LoadならWebPを読み込む(追記)
WordPressの最新のバージョンではLazy Load機能が標準搭載される仕様になりました
それにより9月初めのCocoonアップデートでもLazy Load機能が変更され、WordPressの読み込み遅延をデフォルトで使うようになっているとのことです
設定項目にLazy Load機能のオンオフは残ったままにはるそうですが、標準Lazy Loadが機能しない部分をカバーする補助的なものになるそうで、今後の動向次第では廃止するそうです
画像読み込み遅延関連では、プラグインを新しくインストールする手間も、SEOのために頭を悩ませる必要もなさそうですね、WordPressが今後は勝手にやってくれるので
Cocoon 2.2.3公開。WordPress5.5デフォルトのLazy Loadが優先されるように調整。 | Cocoon
WordPress 5.4のままだったので早速5.5にアップデートして試してみた
WordPress標準のLazy LoadではWebPで読み込んで画像読み込み遅延も機能しています
5.4以前のLazy Load(Cocoon搭載)とは画像読み込みして表示するタイミングが少し変わりましたね
PageSpeedでスコアチェックしたらやや良くなってるように思えます



コメント